
出海很难打?一直走海上而忘记了空军(线上能力)和陆军(当地市场)...
2024-03-27 15:00:57

官网还没开发完,你可能就已失去了数字化的流量红利...
2022-10-31 13:48:46

LTD推出数字化网站✘ChatGPT解决方案
2023-03-27 20:50:32

LTD258次升级 | 订单新增备注与付费附件 • 预约有详情 • 视频增分类• 商品可收藏 • 官微名片新增级数据枢纽入口
2024-01-02 16:00:38

基于LTD之数字化网站建设指南
2022-07-01 08:42:41

安徽省尚格装饰有限公司六安分公司官网上线 | LTD装修行业案例分享
2022-10-25 15:49:48

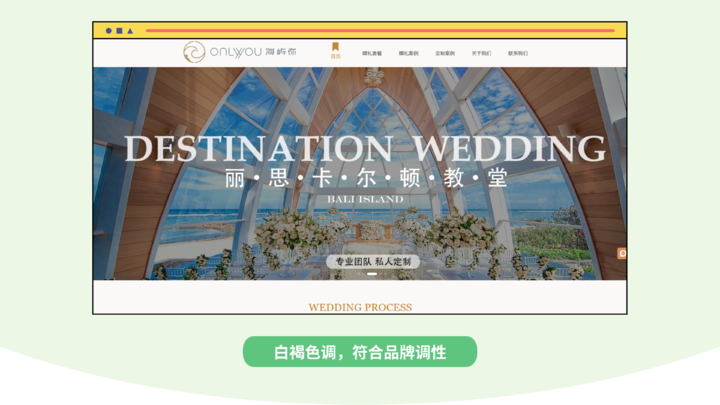
LTD案例 | 海屿恋如何运用"营销枢纽"突破市场边界,实现精准高效获客
2024-01-12 18:01:21

增长黑武器|LTD荣获“2022中国产业数字化技术赋能奖先锋”
2022-11-16 21:16:29

助力数智化升级|LTD荣获CNNIC“中小企业数字化行动优秀支持单位”
2023-12-15 12:46:01

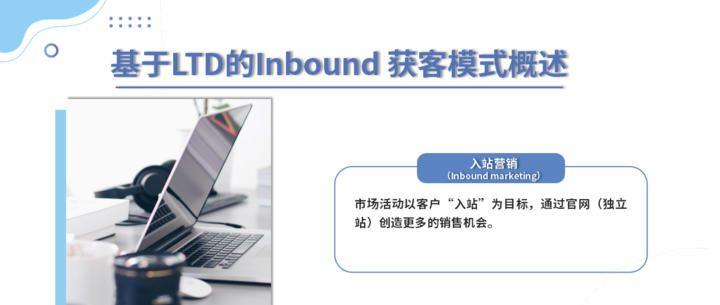
基于Lead To Deal的入站营销(Inbound Marketing)模式解决方案
2022-03-14 11:56:23

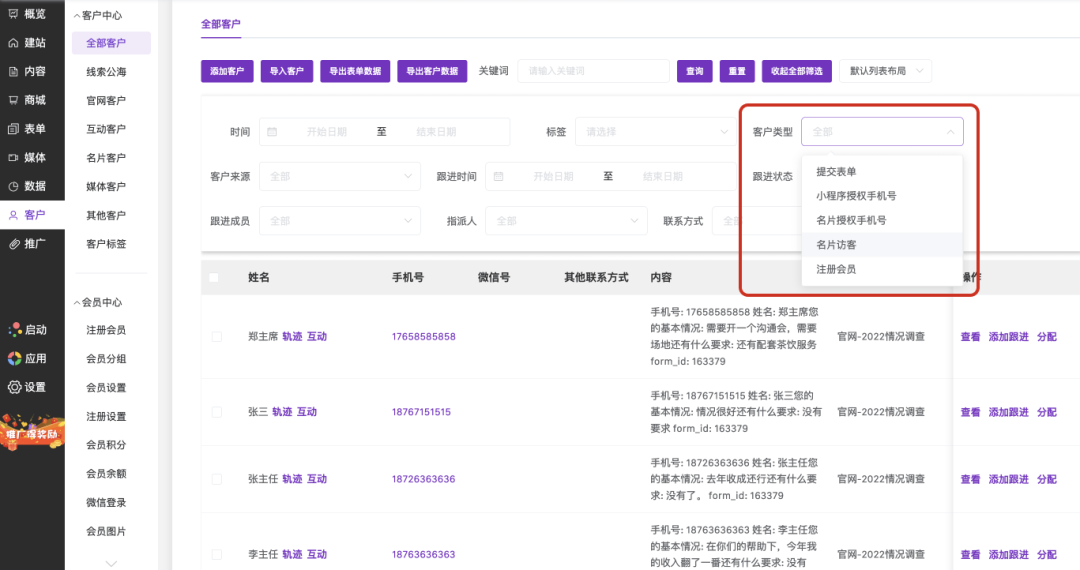
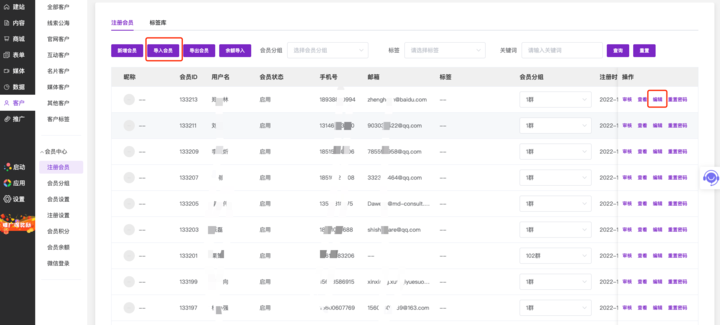
如何导入会员数据并编辑会员数据
2022-10-14 08:52:04

市场人员被 CEO、销售要求去证明“数量指标”作用的现象越来越常见
2022-11-08 10:56:47

行行AI人工智能大会|LTD荣获“AI强应用创新TOP50代表企业”
2023-09-20 19:16:06

千亿SheIn学徒们,将在各行各业崛起,LTD已把系统给大家准备好了
2022-06-27 23:31:10

中台或是伪概念,究其本质它应该就是传统网站的升级换代!
2022-07-04 14:28:52

工信部政策要求试点城市20%资金奖励中小企业用SaaS上云转型数字化
2024-04-17 18:14:54

LTD营销枢纽(乐通达)成为杭州市中小企业数字化转型遴选服务商
2024-01-13 18:05:16

瑞尔特(A股上市公司)升级官网为数字化网站,全程实践"从引导到成交(lead to deal)"品牌数字化经营
2022-03-10 14:52:04

关于LTD营销SaaS系统版本(A2)价格调整的公告
2023-02-24 16:59:06

它是新物种:有限的实体公司,无限的数字化未来!
2021-08-04 11:24:20

如何用LTD实现DTC模式营销获客与在线销售 ?
2022-06-23 15:30:57

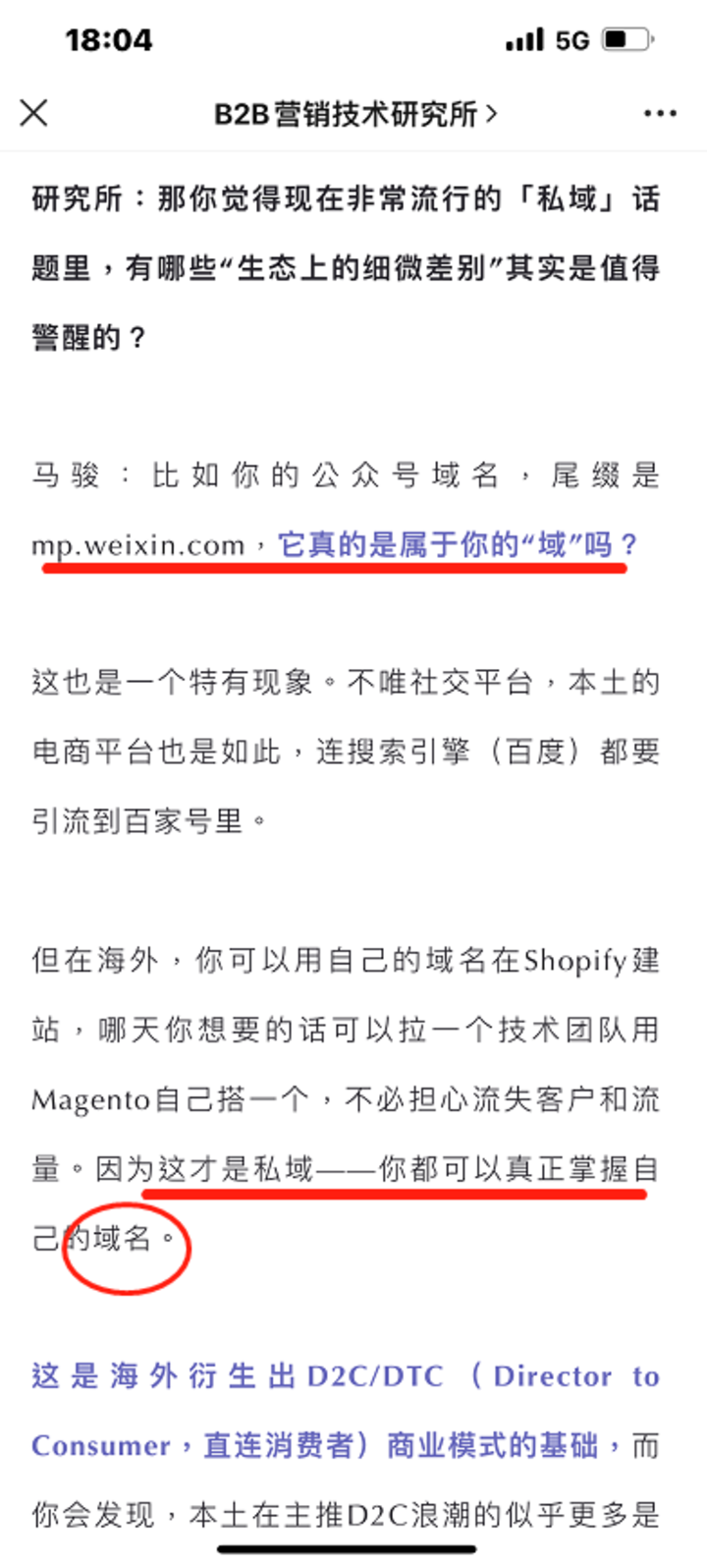
不能放弃思考,任由平台来给我们定义「私域」这个概念
2022-07-05 18:18:42

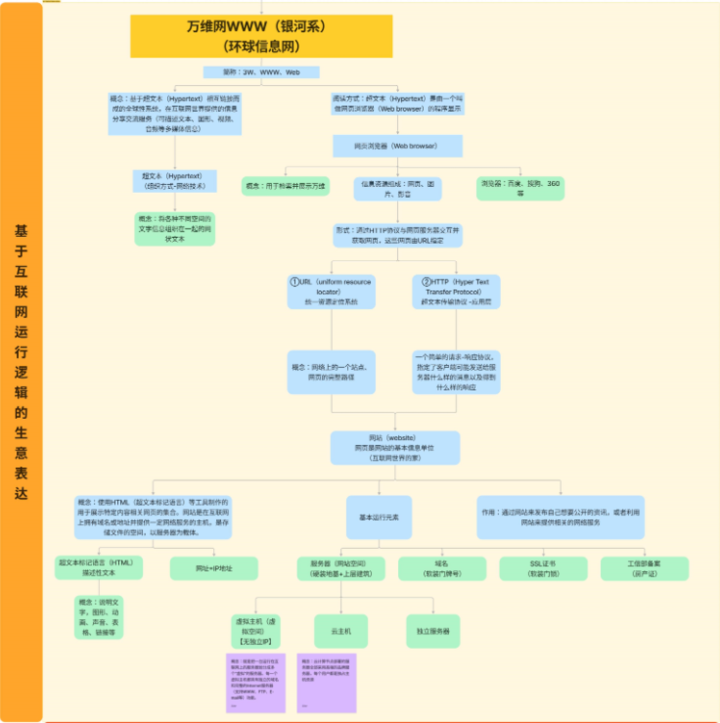
小白图说互联网基础常识(互联网人必备)
2022-10-17 16:24:45

将市场部与整个组织联系起来,协调每个人的利益,来达成业务目标
2022-12-08 14:15:41

深圳市迈特芯科技官网上线 | LTD半导体芯片行业案例分享
2023-09-02 18:00:00

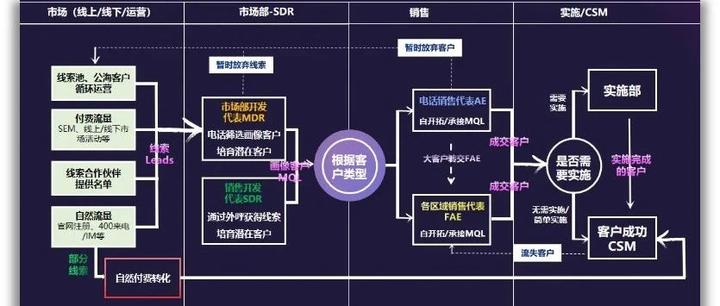
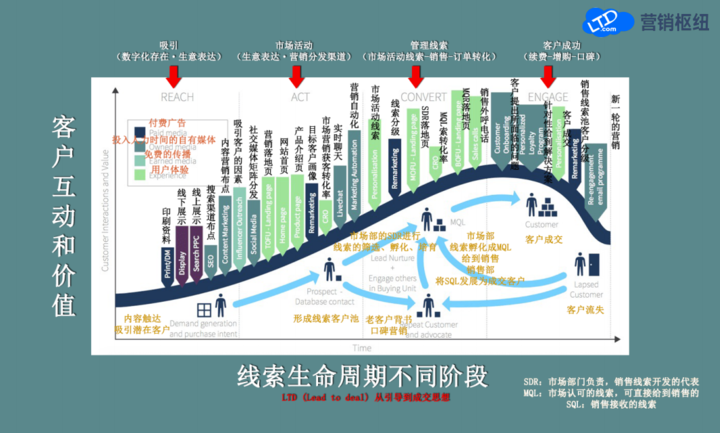
LTD重新定义MQL流程,营销枢纽助力销售线索全周期高转化
2024-03-30 13:58:50

1份投入10倍收益,后疫情时代中小企业如何实现小投入大回报?
2022-09-16 14:52:04

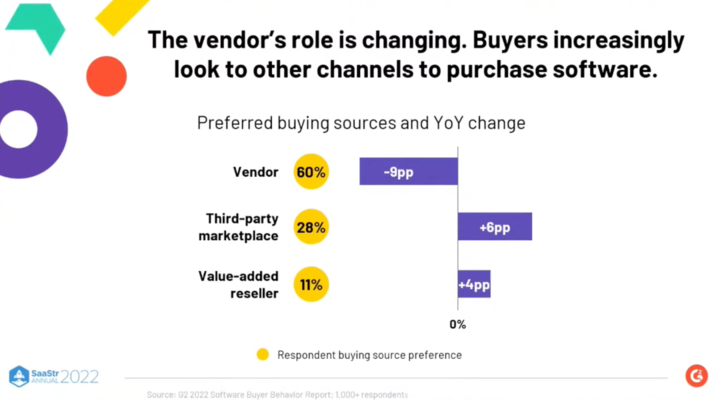
SaaS购买用户数据洞察:公司官网是赢得他们信任的唯一来源
2022-10-13 11:37:28

是时候跟传统网站说再见了!数字化官网才够硬核
2022-10-08 17:16:12

LTD营销枢纽2023年度功能升级回顾
2024-02-19 08:46:41