LTD240次升级 | 栏目介绍可在官微中心管理 • 移动分享页可显示产品图文参数


1、新增一种自定义内容数据类型,可用于服务特色等版块展示
2、Android版App优化首页内容排序
3、新增一款导航模块和一款轮播模块
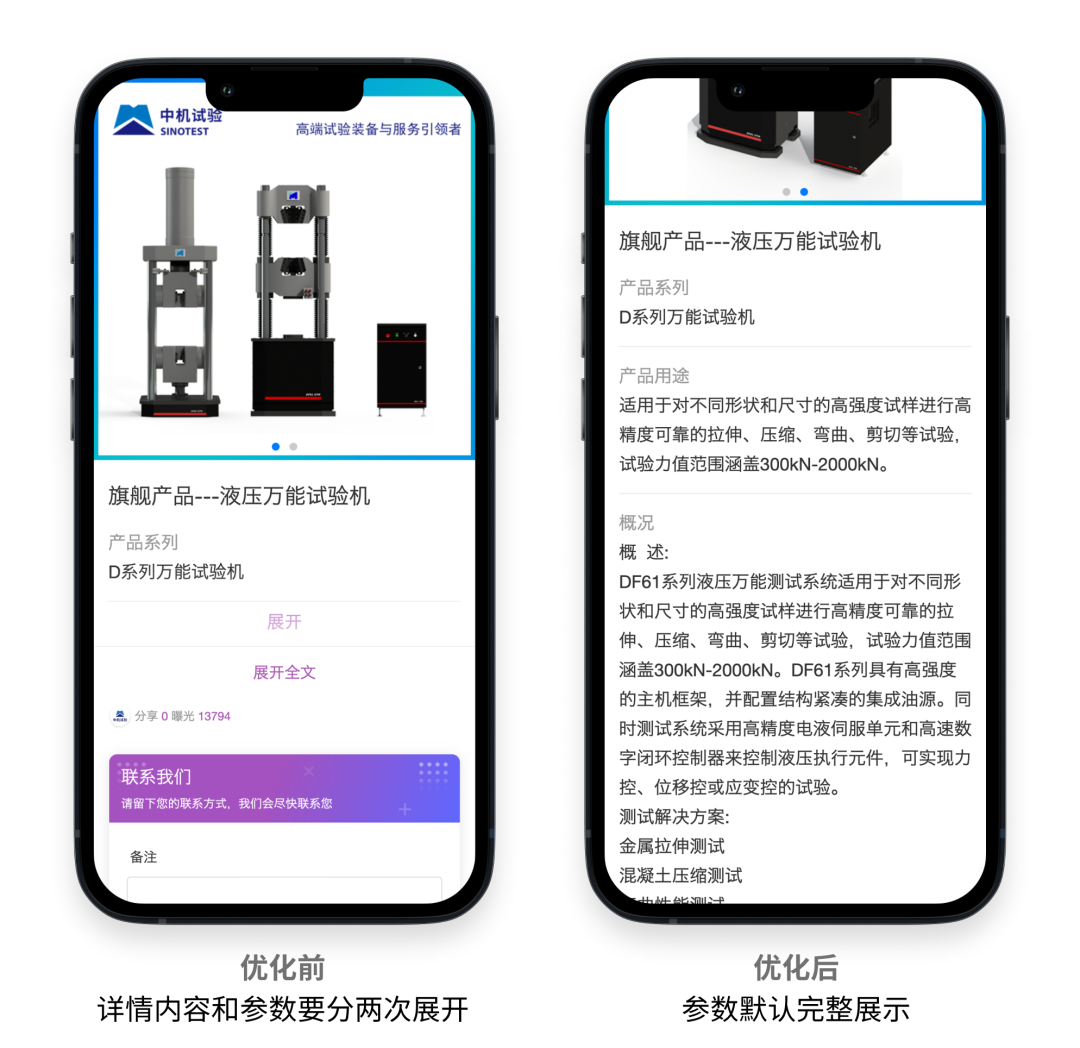
4、移动分享页支持产品图文参数
5、已知问题修复与优化
01
1) 新增自定义内容类型数据管理功能
本次升级中,新增一种自定义内容类型的数据管理功能。
自定义内容类型的数据,在文章、产品、商品等内容类型之外,提供了一种可以灵活运用在多种场景的数据类型。
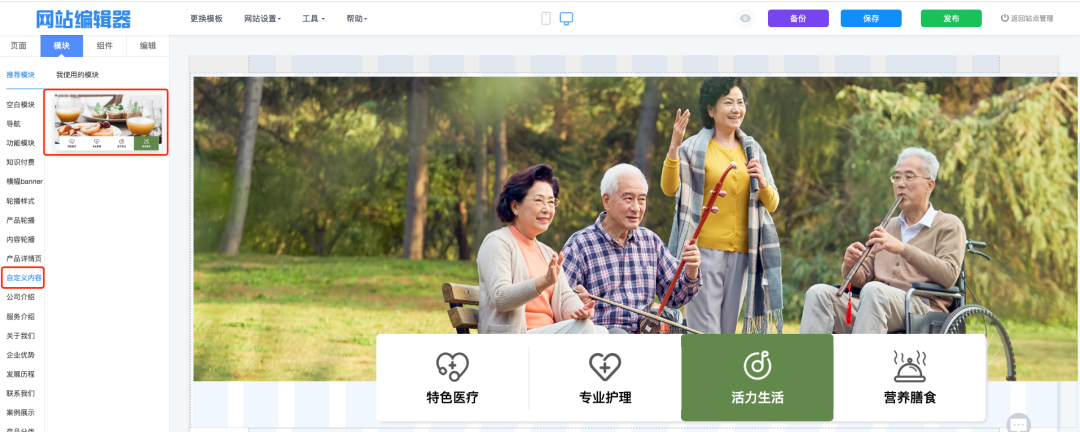
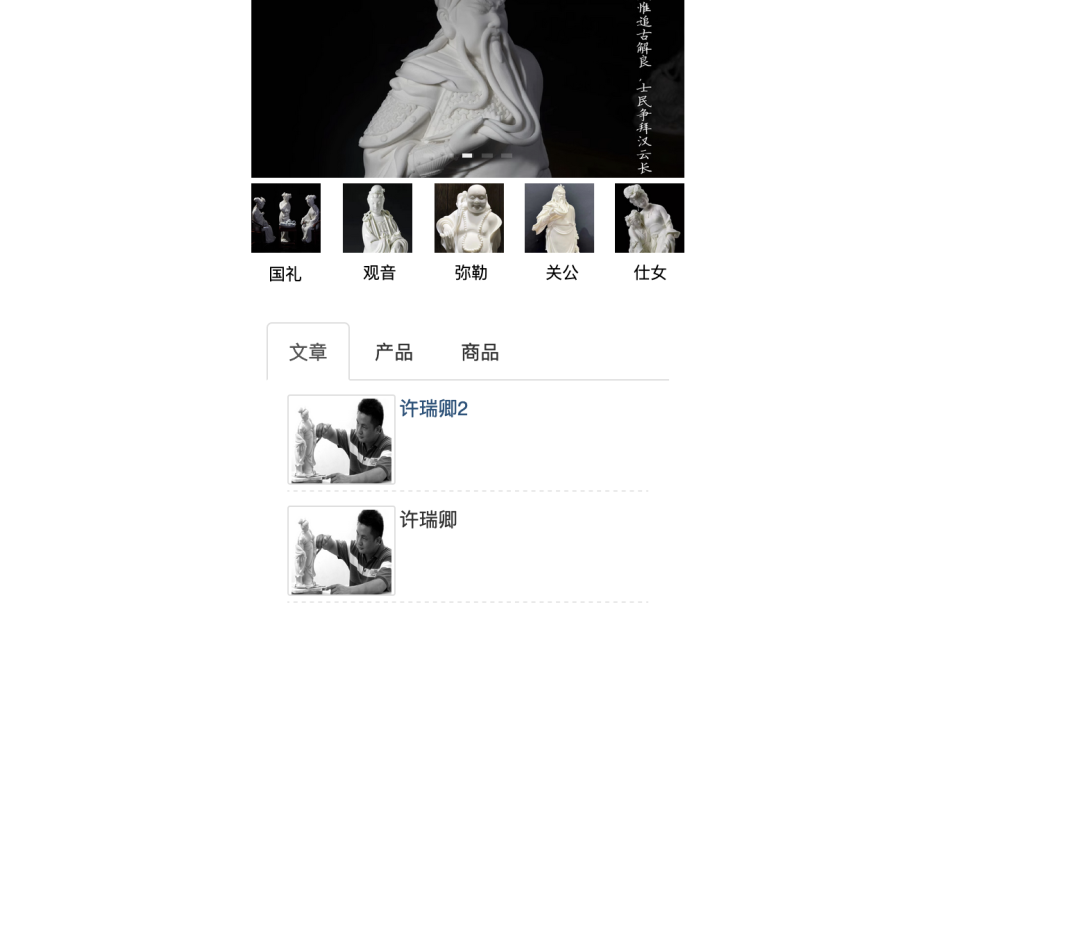
比如在网页上展示一组类似下图这种可以切换的产品类型、特色服务等。

利用自定义内容类型来管理这些数据,在网站上的HTML代码模块通过API来读取。从而令界面上的标题、类型、图片内容,都可以用官微中心进行便捷的管理。
另外通过分类设置,网站上不同的页面元素,可以读取不同分类所属的内容,来进行不一样的展示。
在提供这类内容类型的同时,本次升级我们在网站编辑器中也提供了一个特色服务模块,如下图样式所示。该模块读取自定义内容类型中的图标、名称、大图片、以及跳转链接。应用这个模块之后,后续的管理与更新,比如更换栏目、替换图片、更改链接等,就可以完全在官微中心中进行。

如何使用?
第一步:添加分类
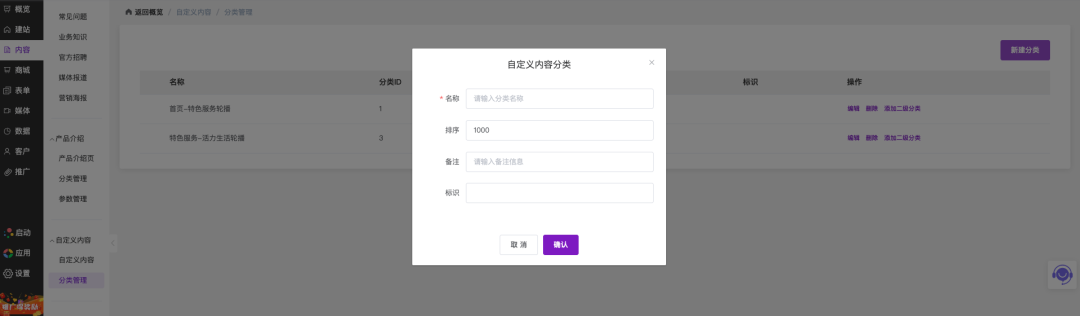
首先我们进入官微中心 - 内容 - 自定义内容 - 分类管理
如下图所示,单击 新建分类 填入 名称 单击 确认。

第二步: 添加自定义内容
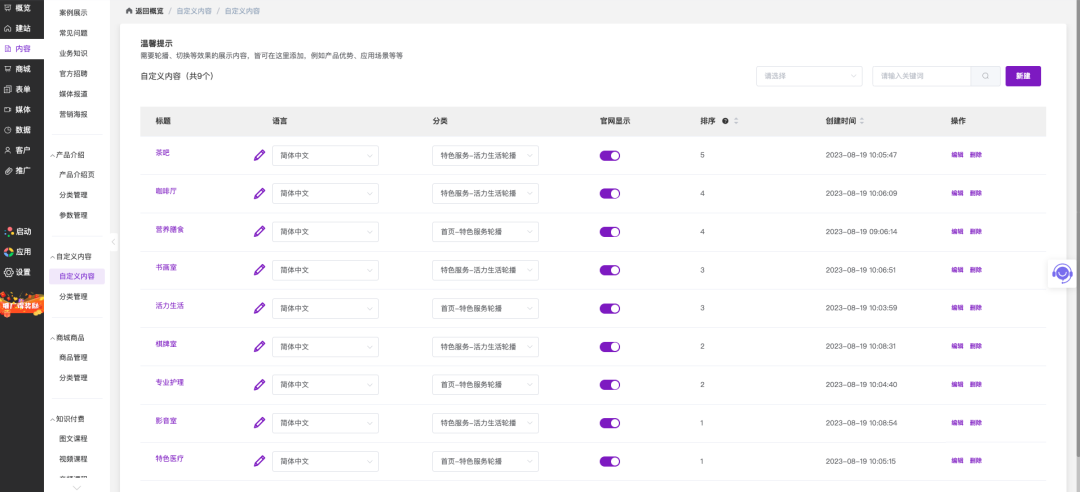
操作路径:官微中心 - 内容 - 自定义内容

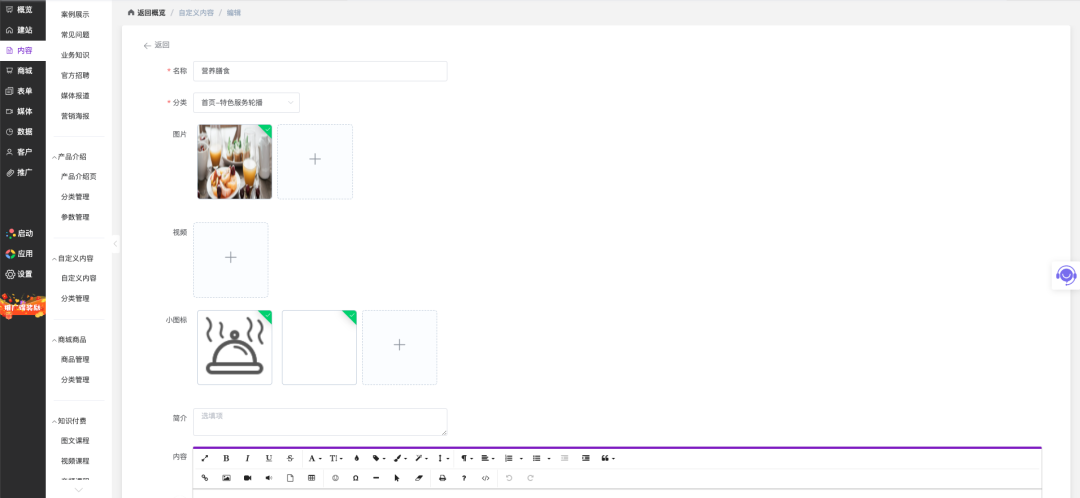
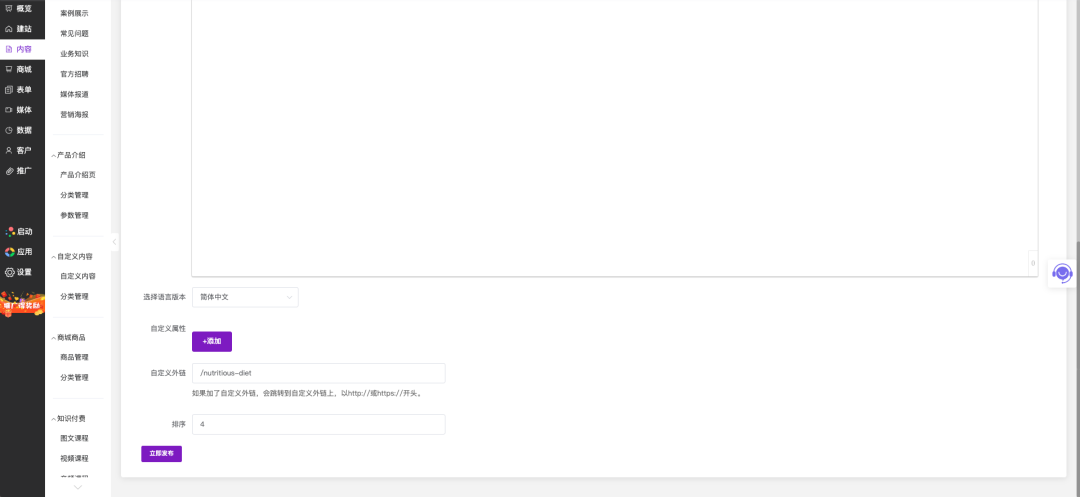
单击 新建,输入名称、分类、图片等内容后提交即可。


第三步: 使用组件模块
进入编辑器 - 推荐模块 - 产品分类 ,拖出图中所示的模块即可。

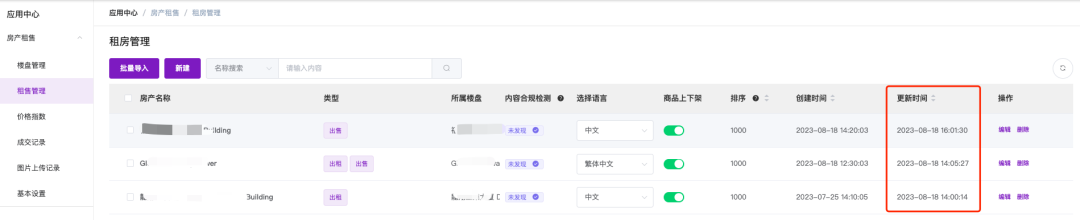
2) 优化房产应用租售数据管理展示
操作路径:应用 - 房产应用 - 租售管理
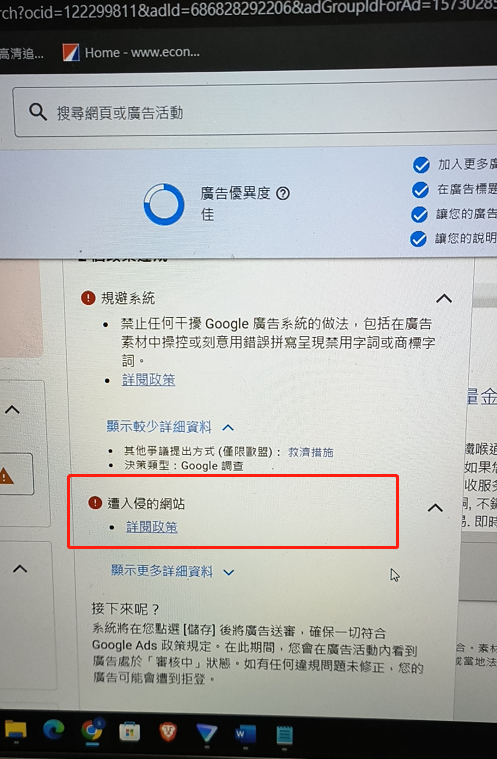
如下图所示,租售管理中,在红框区域新增了 更新时间 的数据展示:

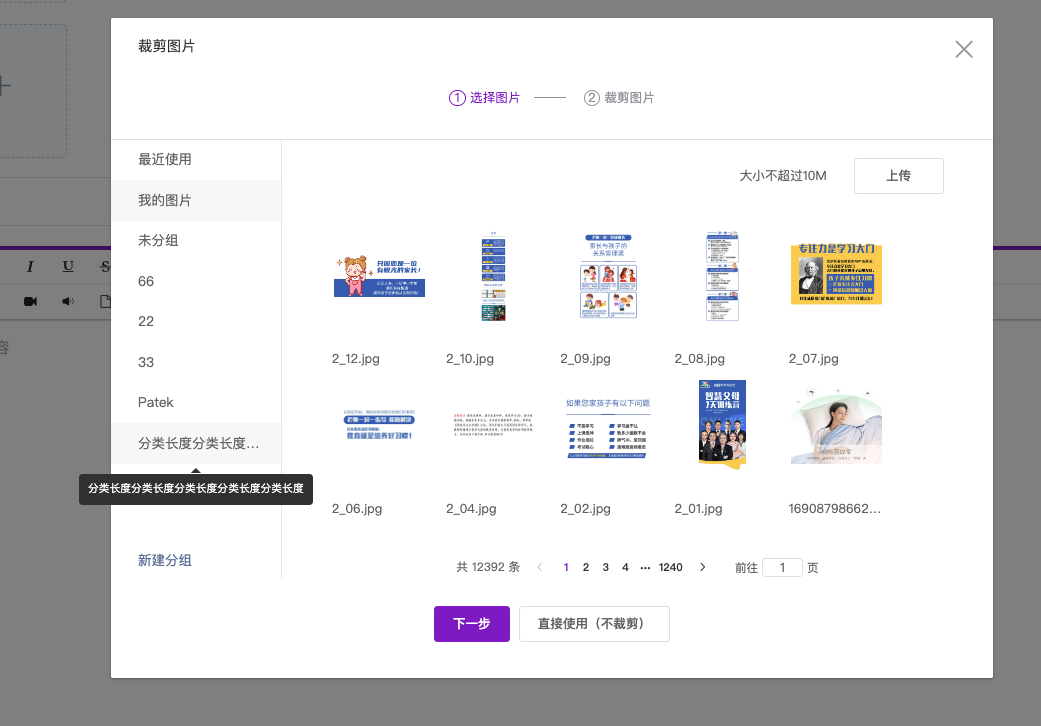
3) 优化素材库分组名称
i. 分组名称长度从8字放宽到20字。
ii. 在选择图片弹窗中,当长度太长时,通过鼠标悬浮将显示完整的分组名称,如下图所示:

02
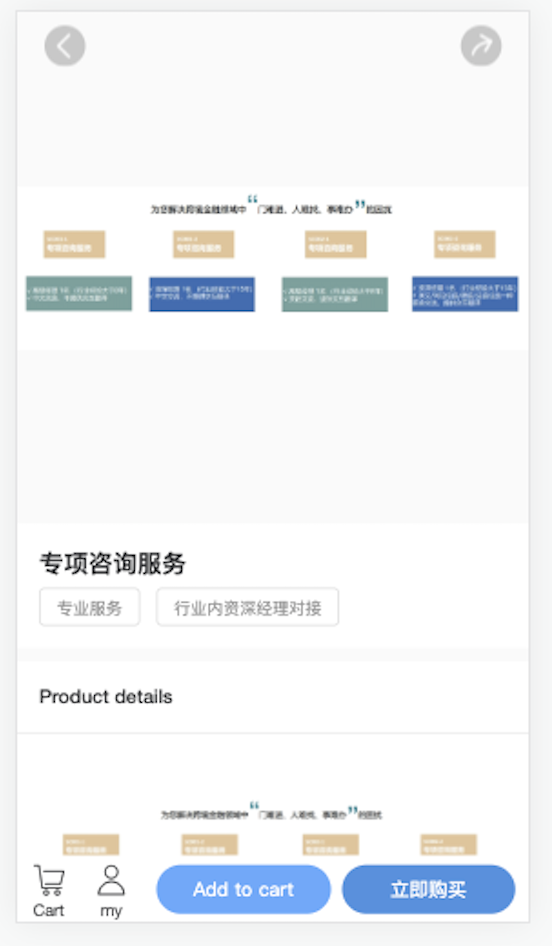
优化商品详情页的语言展示
优化前: 详情页的固定字段(如商品详情这个标题)会按网站语言设置,当英文网站显示中文商品时,会出现商品属性和固定字段会显示英文。

优化后: 商品详情的固定字段语言,按照商品本身的语言来显示。
比如下图中档网站语言为英文、商品详情为中文时,商品详情等固定字段将显示为与商品详情一致的中文语种,让界面上语种保持一致:

03
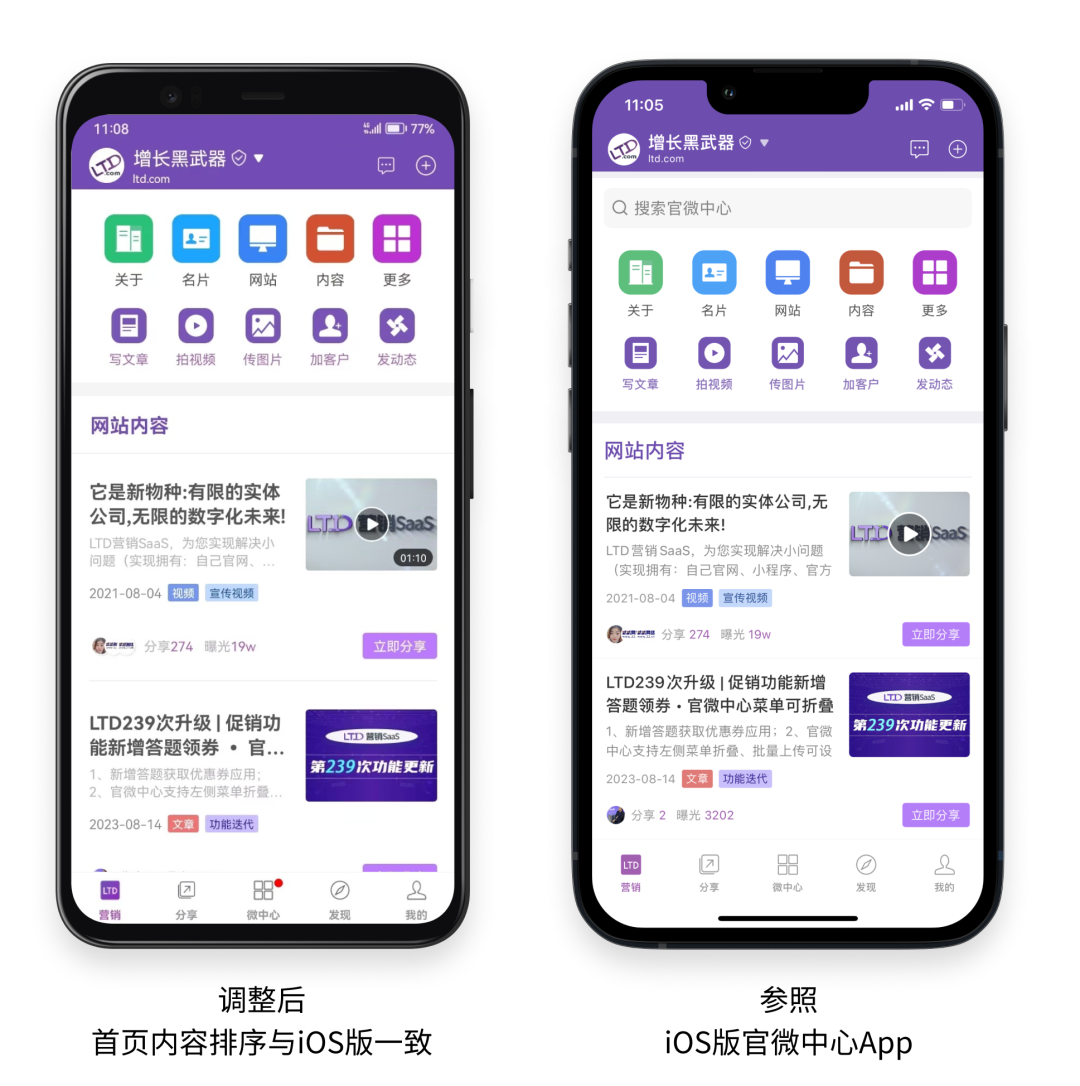
Android版App优化首页网站内容排序
在优化前,在Android版官微中心App中,首页的网站内容显示为按照发布时间从新到旧排序的所有内容。
在本次升级后,其内容的排序方式降序将调整为与iOS版一致,将优先显示排序值较大的内容。在排序值相同时,再使用内容的发布时间从新到旧排序。
你可以将一篇内容的排序值设置为足够大(比如9999),来让它在App首页的网站内容中置顶的效果。
* 该项升级立即生效,不需要更新App。

04
1) 新增一款导航模块
在本次升级中,我们新增了一款带特效的导航模块。
本模块读取在 官微中心 -建站 - 导航管理 中所设置的导航数据。
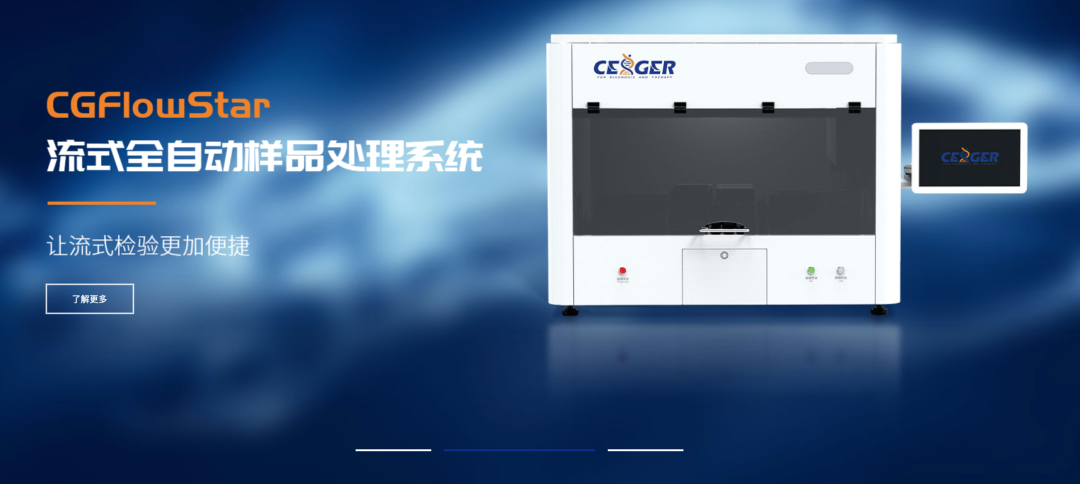
请看呈现效果:
导航与背景融为一体

单击 三个横杠 时 如下所示,鼠标放到某个栏目上时,触发正方形焦点,高端大气。

当页面往下拉时,会隐藏导航,不影响页面阅读;当鼠标放到顶上时会弹出导航,方便去其他页面。

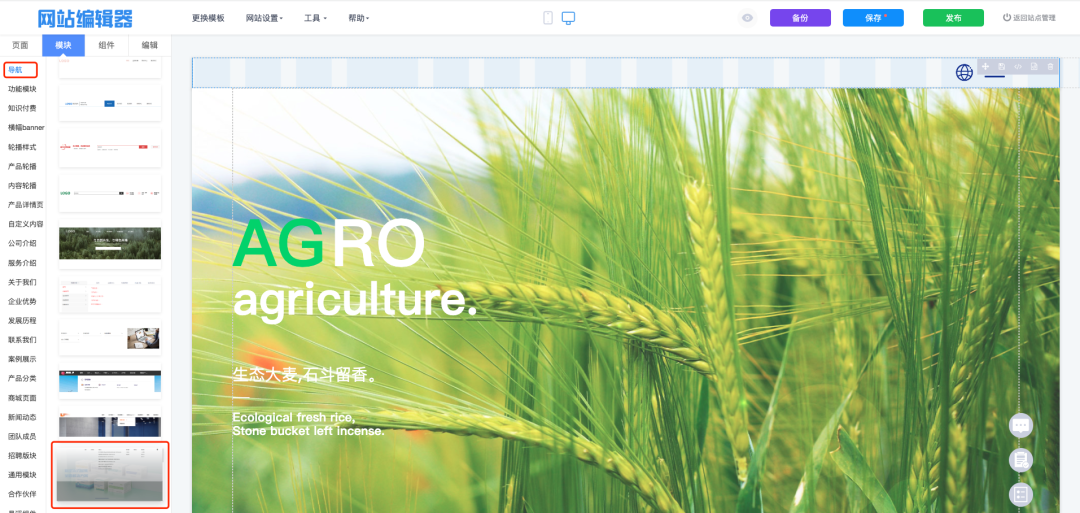
使用路径: 编辑器 - 推荐模块 - 导航 ,拖出图中所示的模块即可。

如何添加导航?
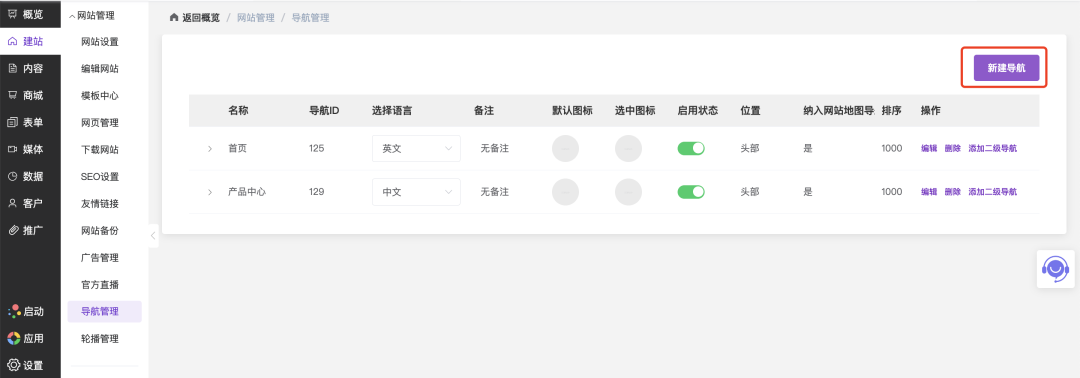
操作路径: 官微中心 - 建站 - 导航管理
如下图所示,单击 新建导航 即可添加。

2) 新增一组轮播图特效
在本次升级中,我们新增了一款带特效的轮播模块。
本模块读取在 官微中心 -建站 - 轮播管理 中所设置的轮播数据。
请看呈现效果:
内容和图片分层展示,让网站整体品牌效果提升一个档次

使用路径: 编辑器 - 推荐模块 - 轮播样式 ,拖出图中所示的模块即可。

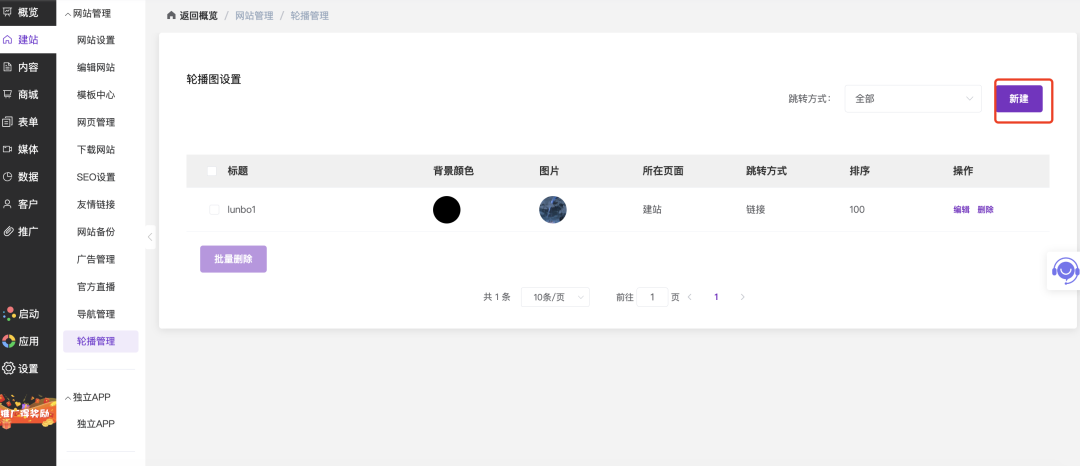
如何添加轮播?
操作路径: 官微中心 - 建站 - 轮播管理
如下图所示,单击 新建 即可添加。

3) 修复PC展示手机页面时的展示
i. 修复搜索结果页显示为PC样式的错误
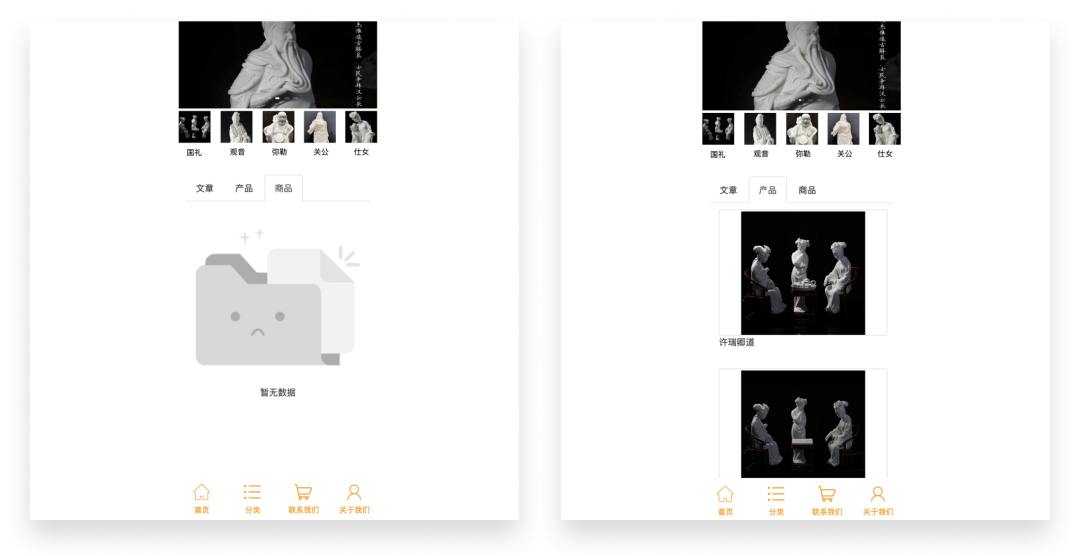
修复后:如下图所示,当设置为PC展示手机页面时,将正常显示为手机版样式

ii. 修复搜索结果页内容布局问题
修复前: 当设置为PC展示手机页面时,搜索结果页部分元素将显示为超出手机版式的宽度,如下图所示

修复后:搜索结果、无数据的提示图等,都可以正常居中显示。

iii. 什么是 「PC展示手机页面」 ?
有时候你只想搭建手机版页面,不想做自适应、也不想做响应式页面,你可以开启该配置。
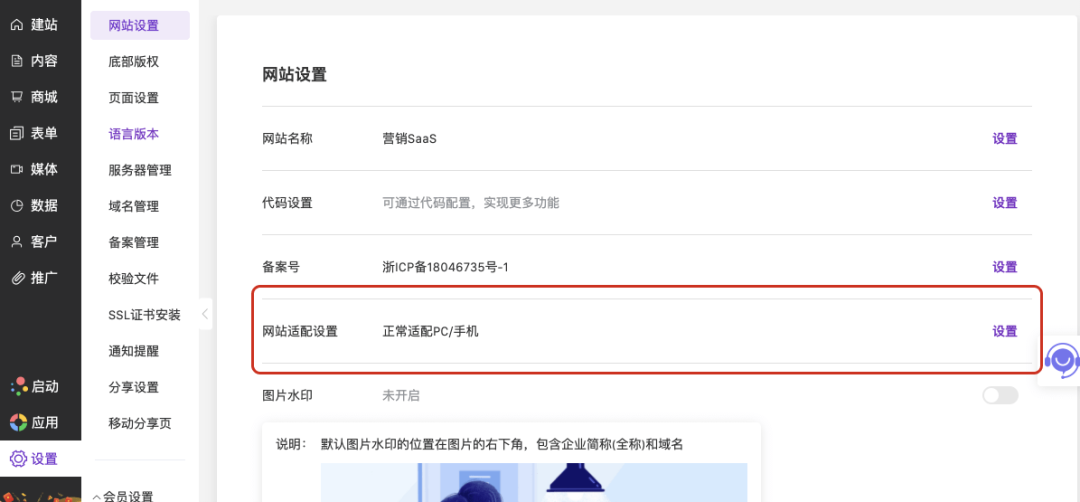
操作路径:官微中心 - 设置 - 网站设置
如下图找到网站适配设置:

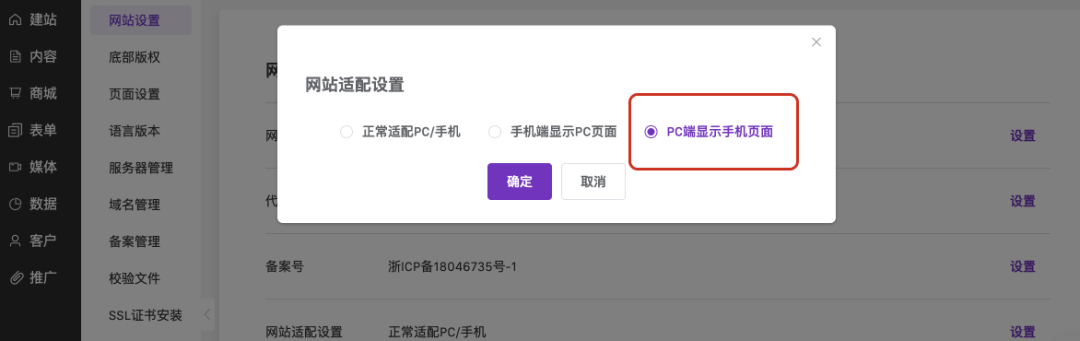
选择PC端显示手机页面,并点击确定即可:

设置后,当用户通过PC浏览器访问你的网站时,其页面样式将与手机版网站一致。
05



往期回顾

LTD239次升级 | 促销功能新增答题领券 • 官微中心菜单可折叠 • 分享页表单客户可显示分享来源


LTD238次升级 |电子名片设计风格自定义 • App可按标签、按时间筛选客户 • 应用引擎新增:车辆检验查询系统



























请先 登录后发表评论 ~