LTD241次升级 | 商品规格参数可配置模板,效率提三倍 • 商城小程序可应用AI表单• 网站导航可后台设置


1、商品管理新增规格模板功能
2、商城小程序支持表单功能
3、新增一款底部导航模块
4、已知问题修复与优化
01
1) 新增商品规格模板功能
当需要管理比如服装等每一种商品都有比较类似的一组规格(比如尺码)时,重复为每个商品添加非常近似的商品规格效率会比较低。
在本次升级中,我们为商品管理新增了规格模板功能,创建好一个规格模板(比如一组服装尺码)后,在添加新的商品时,直接选择这个规格模板,做一些必要调整就可以完成商品添加,能够大幅度提高商品的添加效率。
比如在添加服装商品这个场景中,每个服装商品都有从XXS到XXXL等8种尺码(规格),如果单独添加需要添加8次规格。而利用规格模板,只需要添加一次操作,就可以完成八种尺码规格的添加。
综合添加效率可以有300%以上的提升。

如何使用?
第一步:将商品规格保存成模板
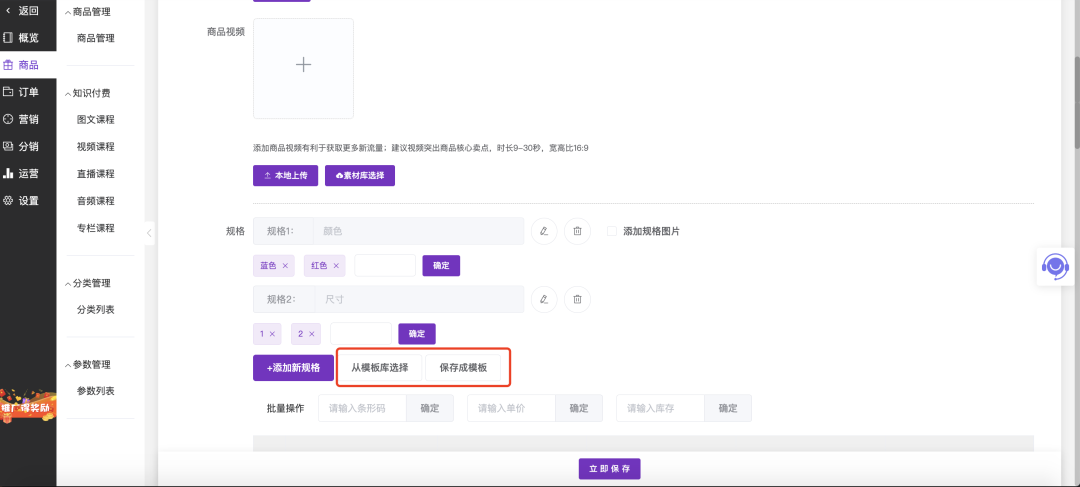
首先我们进入商品编辑界面,操作路径 官微中心 - 商城 - 商品 - 新建/编辑。
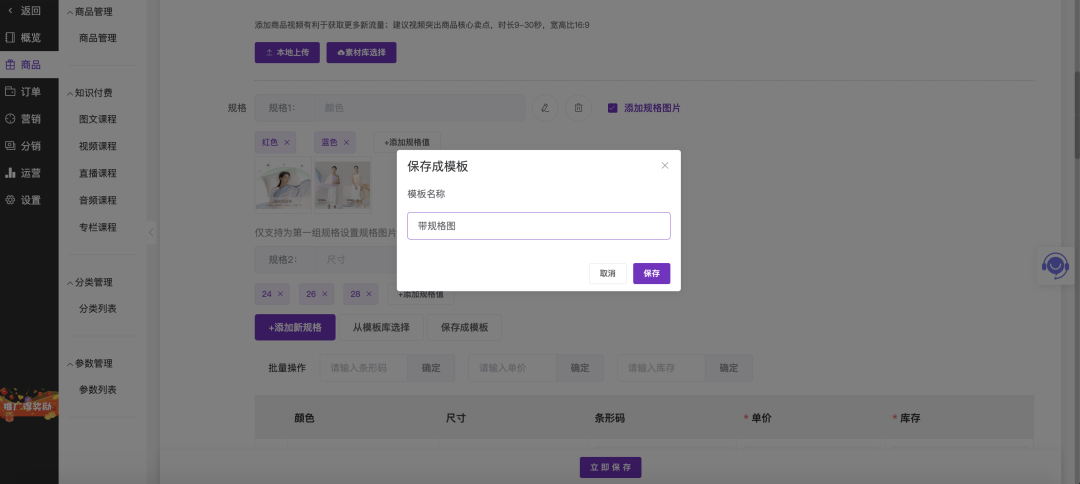
如下图所示,按照寻常的商品编辑方式、添加好规格数据之后。这里可以选择 保存成模板 按钮。填入 模板名称 并单击 保存,就完成了规格模板的创建。

第二步: 从模板库选择
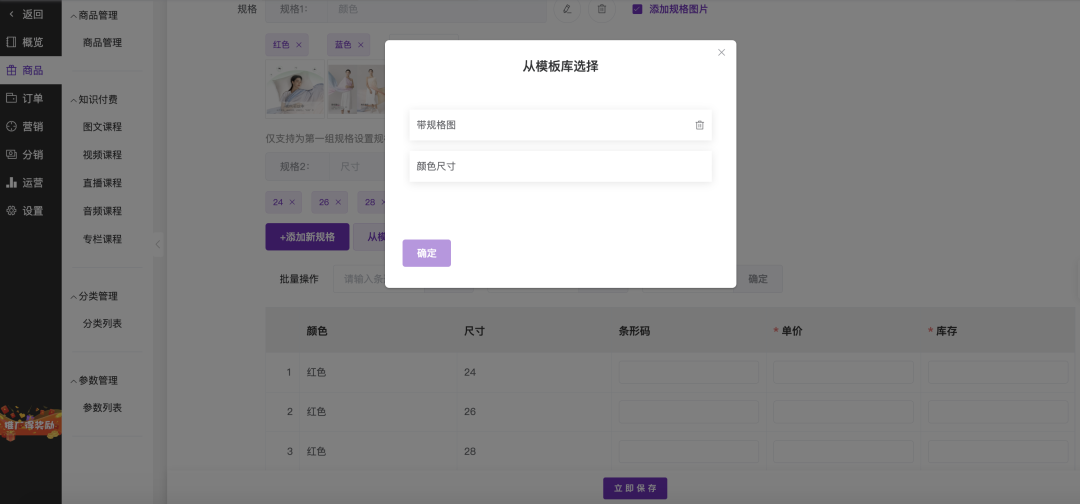
当新增商品时,可以直接规格模板库中选择一个相似的规格模板。
如下图所示:在编辑页面选择从模板库选择,选择你想要的模板,单击 确定 即可。

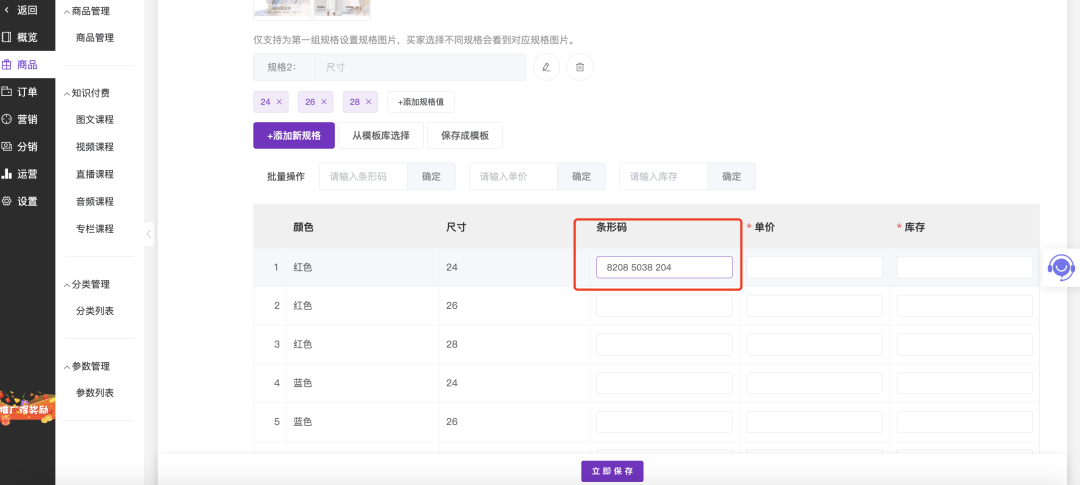
2) 商品规格支持独立条形码
如果你需要在商品详情中展示商品的条形码,因为每个商品规格(SKU)往往对应不同的产品条码,因此我们在本次升级中为每个规格都添加了条形码属性的设置,你可以为每个规格都设置一个独立的条形码,如下图所示:

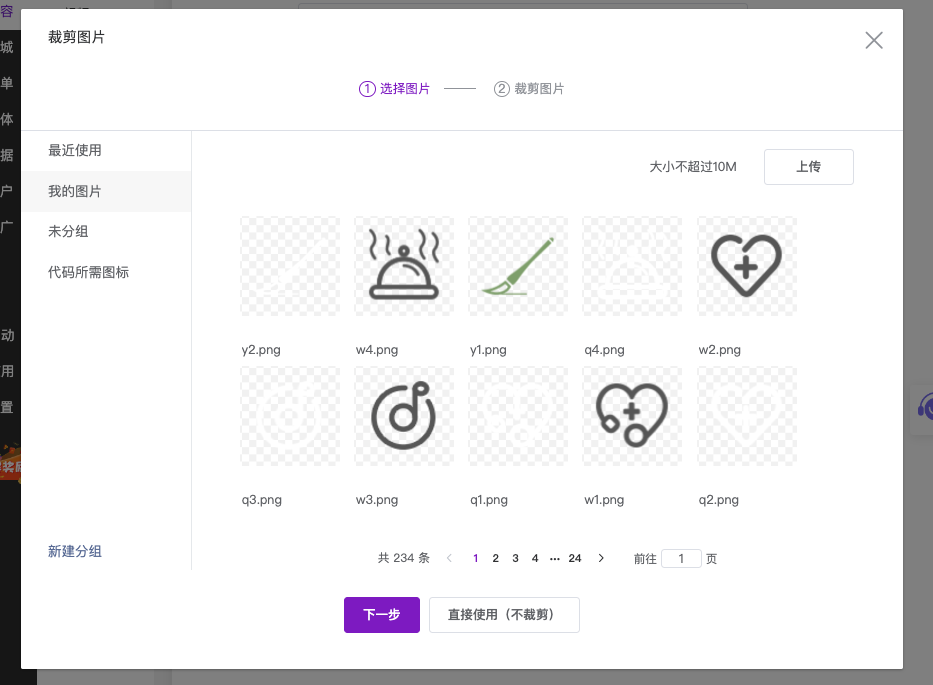
3) 图片选择器优化透明底图片显示
在之前的升级中,我们在网站编辑器的图片选择器中,为透明背景的图片增加了格子背景的展示。
在本次升级后,在官微中心选择图片时,透明背景的图片也可以显示为格子背景了。通过格子背景来展示透明图片,白色镂空的图片也可以在选择窗口进行预览了:
02
商城小程序支持表单功能
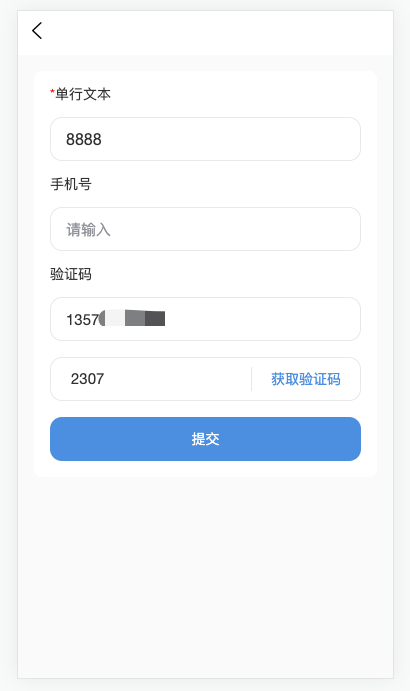
商城小程序中,我们新增了对表单功能模块的支持,一些简单的问卷、报名等信息收集活动,都可以利用嵌入到小程序中的表单模块来完成。
下面以商城小程序顶部轮播图区域来设置一个表单为例:
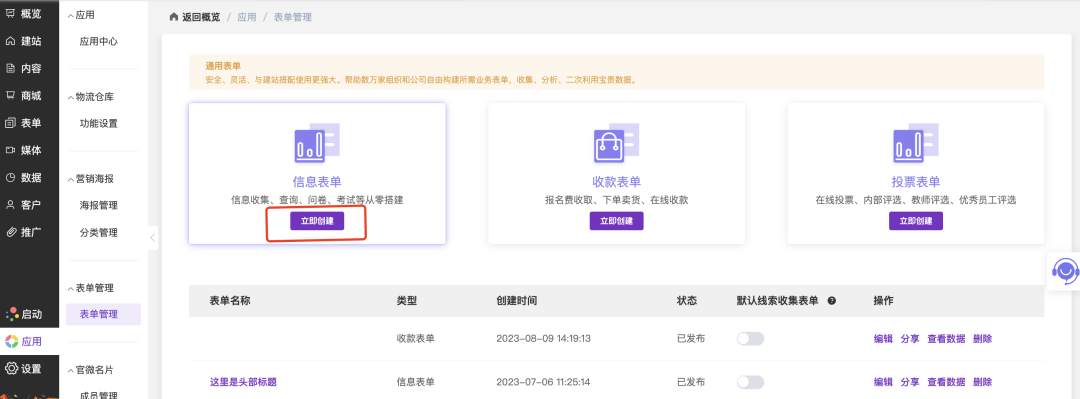
第一步:创建表单,找到 官微中心 - 应用 - 表单管理,单击 立即创建 新增一个表单。

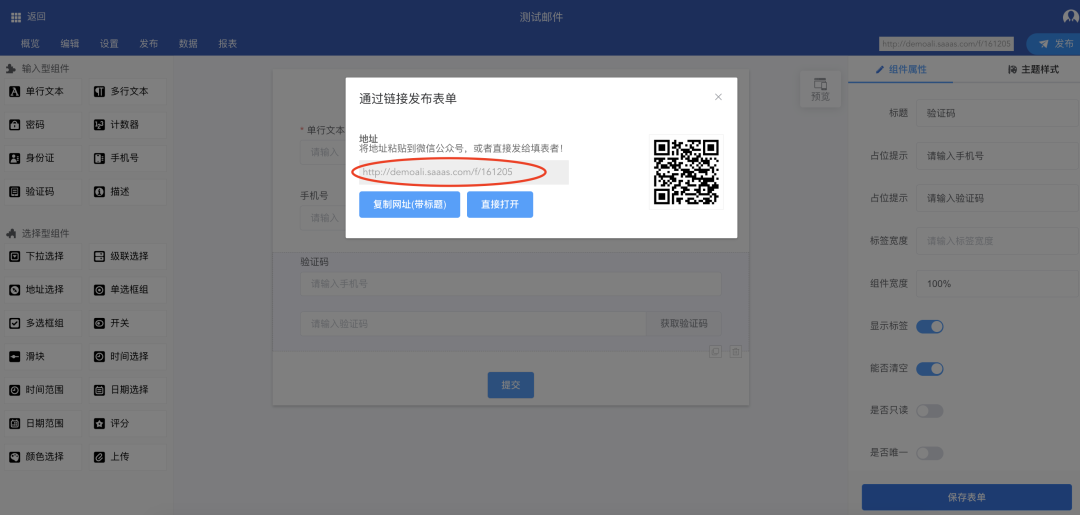
创建完成后,选择保存、并发布,如下图红框内所示,拿到表单链接:

第二步:在商城上配置表单入口,比如在顶部轮播图上或者图标上。
在这里我们以轮播图为例:
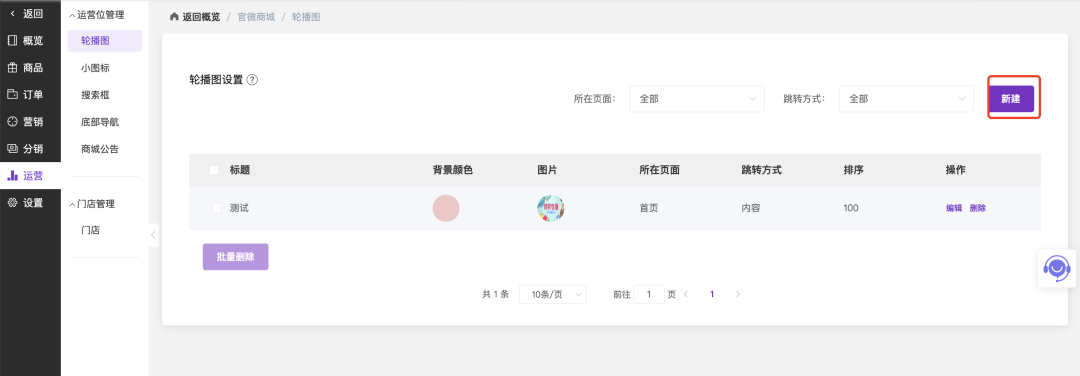
操作路径:官微中心 - 商城 - 运营 - 轮播图 ,选择 创建 来新建一个指向表单的轮播图:

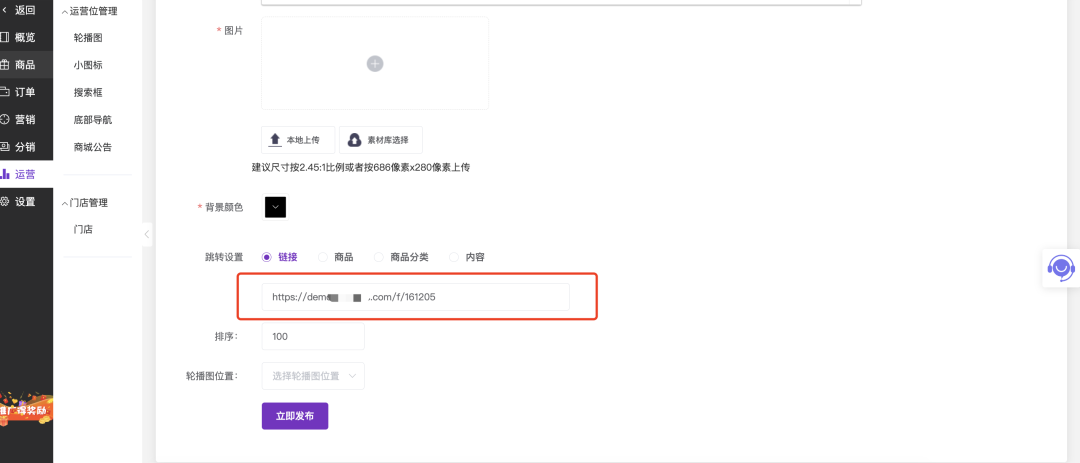
在跳转设置中选择链接,并填入刚才获取到的表单链接:

创建完成后,在商城顶部的轮播图,点击刚才创建的轮播图图片,就可以进入表单页面,如下图所示:

03
1) 新增一款底部模块
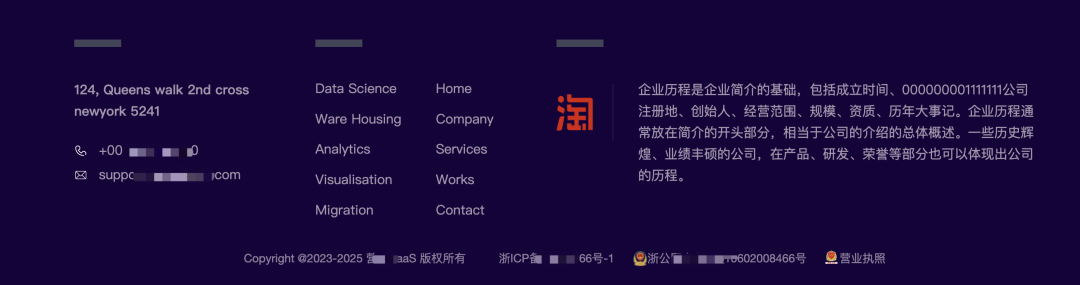
在本次升级中,我们新增了一款响应式底部模块。
通过该模块实现网站的底部导航,可以通过官微中心来进行底部导航内容的管理。修改简介、地址、导航栏目等,都不需要进入网站编辑器进行编辑。
呈现效果如下:

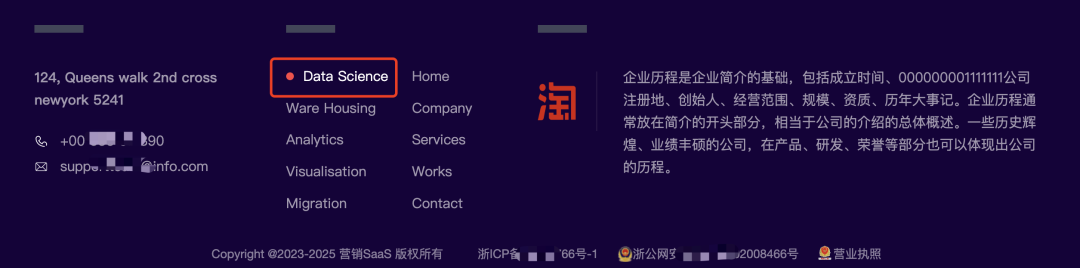
部分元素提供了悬浮动画效果,比如下图中导航元素,在鼠标悬浮时,将显示高亮标记:

为了适配不同的网站风格,该模块也提供了浅色背景的风格样式:

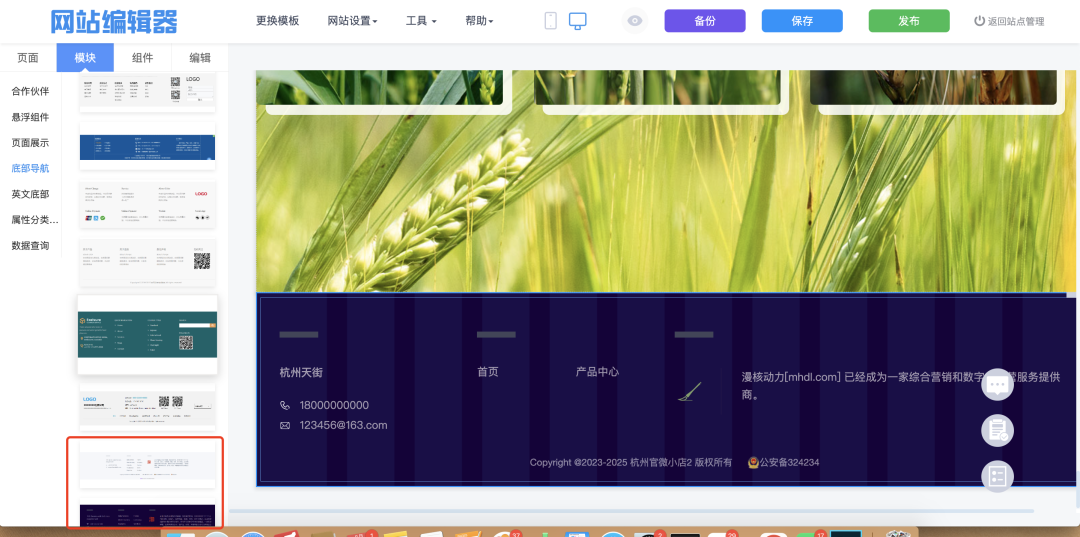
如何应用该模块?
在网站编辑器的 模块 - 底部导航 中,找到图中所示的底部模块,拖到网页中即可应用完毕。

如何管理模块的导航数据?
本模块读取在 官微中心 -建站 - 导航管理 中所设置的底部导航数据。
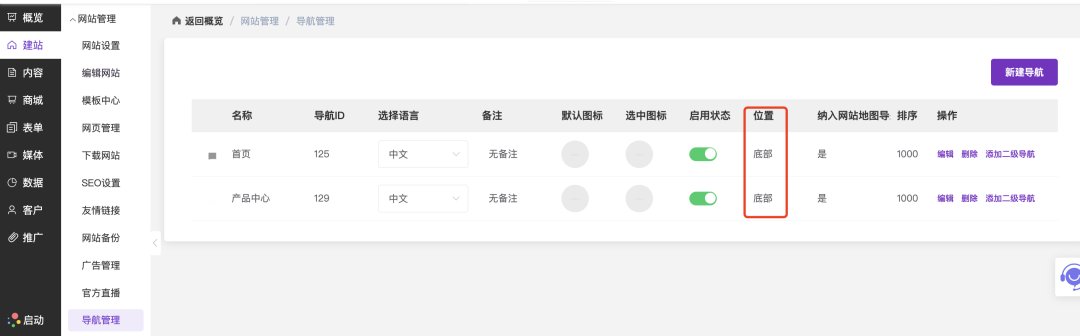
操作路径: 官微中心 - 建站 - 导航管理,如下图所示,单击 新建导航 即可添加,添加时在位置处选择底部。

如何管理模块的地址、企业简介等信息?
可通过 官微中心 - 启动 来补充企业简介、联系方式等信息。而在此处所做的更改,也将同步更新在模块上。
2) 修复分类筛选列表组件已知问题
修复当产品介绍内容关闭官网显示时,在分类筛选组件的列表项中仍然没有被隐藏的问题。
什么是官网显示功能?
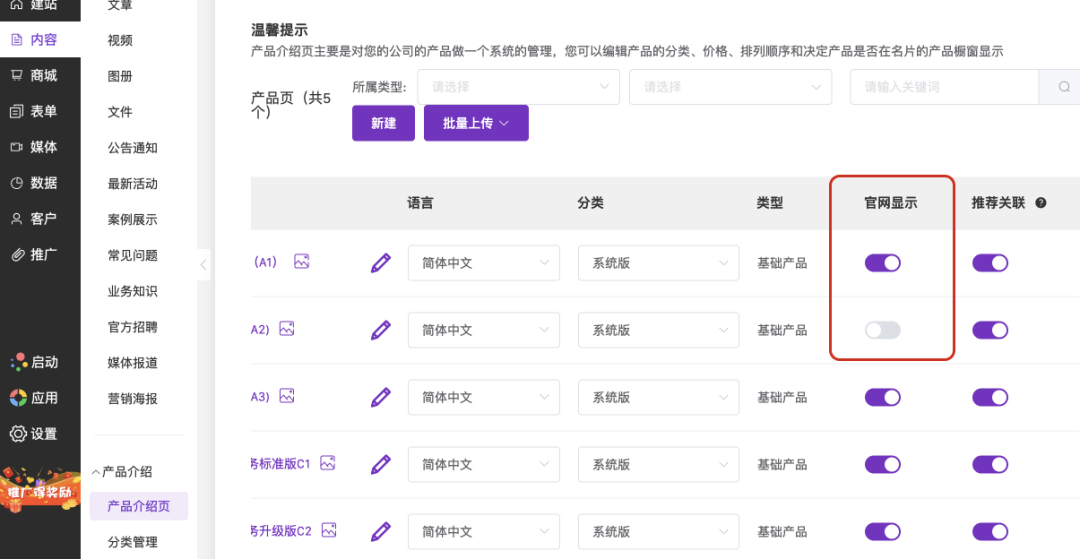
操作路径: 官微中心 - 内容 - 产品介绍页,找到下方红框区域中「官网显示」列的开关。默认该开关为开启状态(显示在官网)。
如果有一些内容临时需要不在网站的内容列表中展示,则可以将其关闭。关闭后的内容,产品列表中就不再展示。
这个功能主要用于令文章不在列表中被看到,如果想彻底让这篇内容不被访问,可以使用删除操作。

3) 优化产品详情页样式问题
优化在产品详情页中,部分样式的底部内容会超出内容区域的问题。
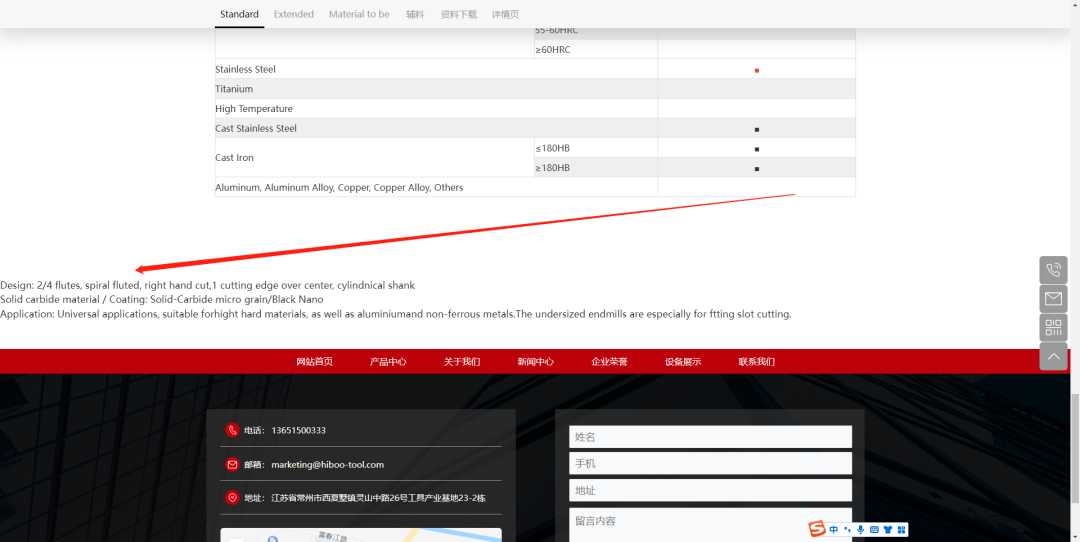
如下图所示,优化前,部分内容超出了内容区域:

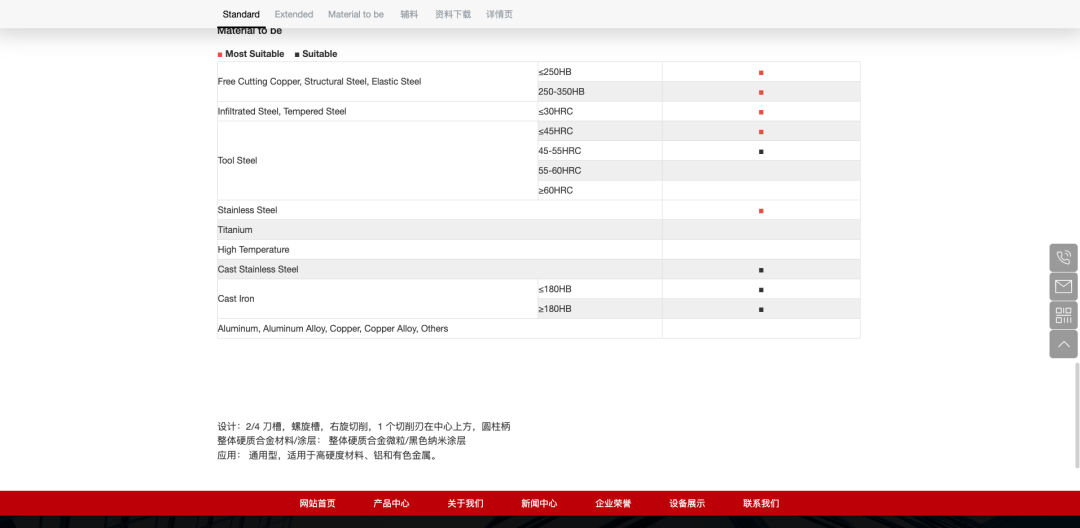
优化后,和其他内容保持一致:


往期回顾

LTD240次升级 | 栏目介绍可在官微中心管理 • 移动分享页可显示产品图文参数


LTD239次升级 | 促销功能新增答题领券 • 官微中心菜单可折叠 • 分享页表单客户可显示分享来源




























请先 登录后发表评论 ~